RxMarkdown
RxMarkdown is an Android library that helps to display simple markdown text in android.widget.EditText or android.widget.TextView, at same time, it supports code high light .
It is backed by RxJava, implementing complicated APIs as handy reactive observables.
??? README-zh-rCN.md
Demo apk : DOWNLOAD
QR Code : CLICK
Change Log : SEE
Gradle
compile 'com.yydcdut:rxmarkdown:0.1.1-beta'Support Syntax
RxMarkdown now provides 2 factories to parse markdown, TextFactory and EditFactory .
TextFactory : Supports most of the markdown syntax?but it will destroy the integrity of the content. So, it applies to render in TextView .
EditFactory : Supports some syntax?and it won't destroy the integrity of the content, the parsing speed is faster than TextFactory , So, it applies to real-time preview in EditText .
TextFactory
- Header
#/##/###/####/#####/####### - BlockQuote
> - Nested BlockQuote
> > - Emphasis Bold
**__ - Emphasis Italic
*_ - Nested Bold && Italic
- Ordered List
1. - Nested Ordered List
- UnOrdered List
*/+/- - Nested UnOrdered List
- Image
![]() - Hyper Link
[]() - Inline Code
- Code
- Backslash
\ - Horizontal Rules
***/*****/---/----------------- - Strike Through
~~ - Footnote
[^] - Todo
- [ ]/- [x] - Table
| Table | Table | - code high light
Other Syntax
- Center Align
[]
EditFactory
- Header
#/##/###/####/#####/####### - BlockQuote
> - Nested BlockQuote
> > - Emphasis Bold
**__ - Emphasis Italic
*_ - Nested Bold && Italic
- Ordered List
1. - Nested Ordered List
- UnOrdered List
*/+/- - Nested UnOrdered List
- Image
![]() - Hyper Link
[]() - Inline Code
- Code
- Backslash
\ - Horizontal Rules
***/*****/---/----------------- - Strike Through
~~ - Footnote
[^] - Todo
- [ ]/- [x] - Table
| Table | Table | - code high light
Other Syntax
- Center Align
[]
HtmlFactory
//TODO
Quick Start
Setup
compile 'com.yydcdut:rxmarkdown:0.1.1-beta' compile 'io.reactivex:rxandroid:1.2.0' compile 'io.reactivex:rxjava:1.1.5'Configuration
All options in Configuration builder are optional. Use only those you really want to customize.
RxMDConfiguration rxMDConfiguration = new RxMDConfiguration.Builder(context)
.setDefaultImageSize(100, 100)//default image width & height
.setBlockQuotesColor(Color.LTGRAY)//default color of block quotes
.setHeader1RelativeSize(1.6f)//default relative size of header1
.setHeader2RelativeSize(1.5f)//default relative size of header2
.setHeader3RelativeSize(1.4f)//default relative size of header3
.setHeader4RelativeSize(1.3f)//default relative size of header4
.setHeader5RelativeSize(1.2f)//default relative size of header5
.setHeader6RelativeSize(1.1f)//default relative size of header6
.setHorizontalRulesColor(Color.LTGRAY)//default color of horizontal rules's background
.setInlineCodeBgColor(Color.LTGRAY)//default color of inline code's background
.setCodeBgColor(Color.LTGRAY)//default color of code's background
.setTodoColor(Color.DKGRAY)//default color of todo
.setTodoDoneColor(Color.DKGRAY)//default color of done
.setUnOrderListColor(Color.BLACK)//default color of unorder list
.setLinkColor(Color.RED)//default color of link text
.setLinkUnderline(true)//default value of whether displays link underline
.setRxMDImageLoader(new DefaultLoader(context))//default image loader
.setDebug(true)//default value of debug
.setOnLinkClickCallback(new OnLinkClickCallback() {
//link click callback
@Override
public void onLinkClicked(View view, String link) {
}
}
)
.build();
Usage
-
EditText, live preview :RxMarkdown.live(rxMDEditText) .config(rxMDConfiguration) .factory(EditFactory.create()) .intoObservable() .subscribe();
-
cancel real-time preview :
rxMDEditText.clear(); -
TextViewrender :RxMarkdown.with(content, this) .config(rxMDConfiguration) .factory(TextFactory.create()) .intoObservable() .subscribeOn(Schedulers.computation()) .observeOn(AndroidSchedulers.mainThread()) .subscribe(new Subscriber<CharSequence>() { @Override public void onCompleted() { } @Override public void onError(Throwable e) { } @Override public void onNext(CharSequence charSequence) { rxMDTextView.setText(charSequence, TextView.BufferType.SPANNABLE); } } );
Note
RxMDImageLoader
-
Acceptable URIs examples
"http://web.com/image.png" // from Web "file:///mnt/sdcard/image.png" // from SD card "assets://image.png" // from assets "drawable://" + R.drawable.img // from drawables (non-9patch images)
-
Custom image loader
public class MDLoader implements RxMDImageLoader { @Nullable @Override public byte[] loadSync(@NonNull String url) throws IOException { return new byte[0]; } }
Image Size
The image of 320 pixels width and 320 pixels height will display on the screen :
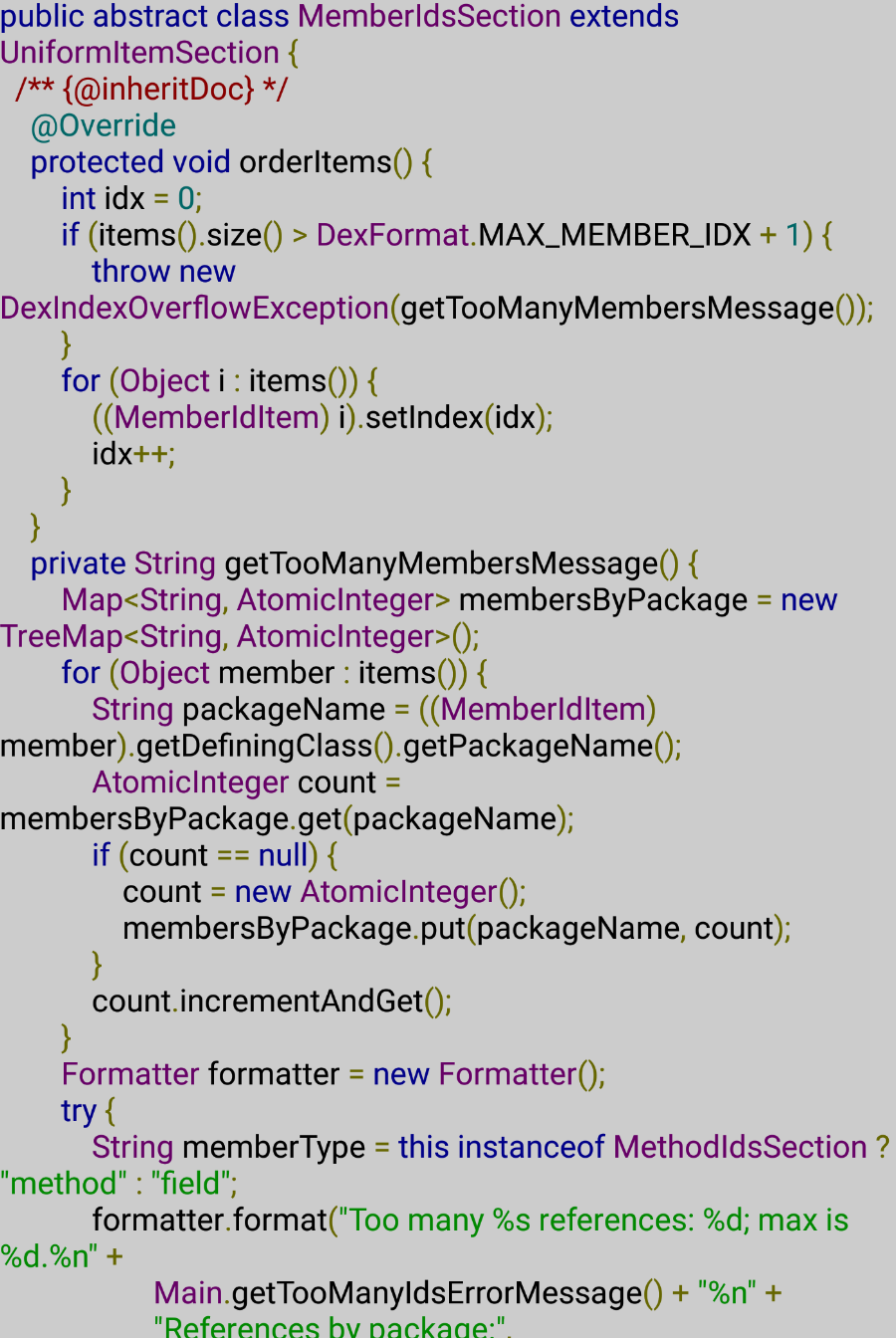
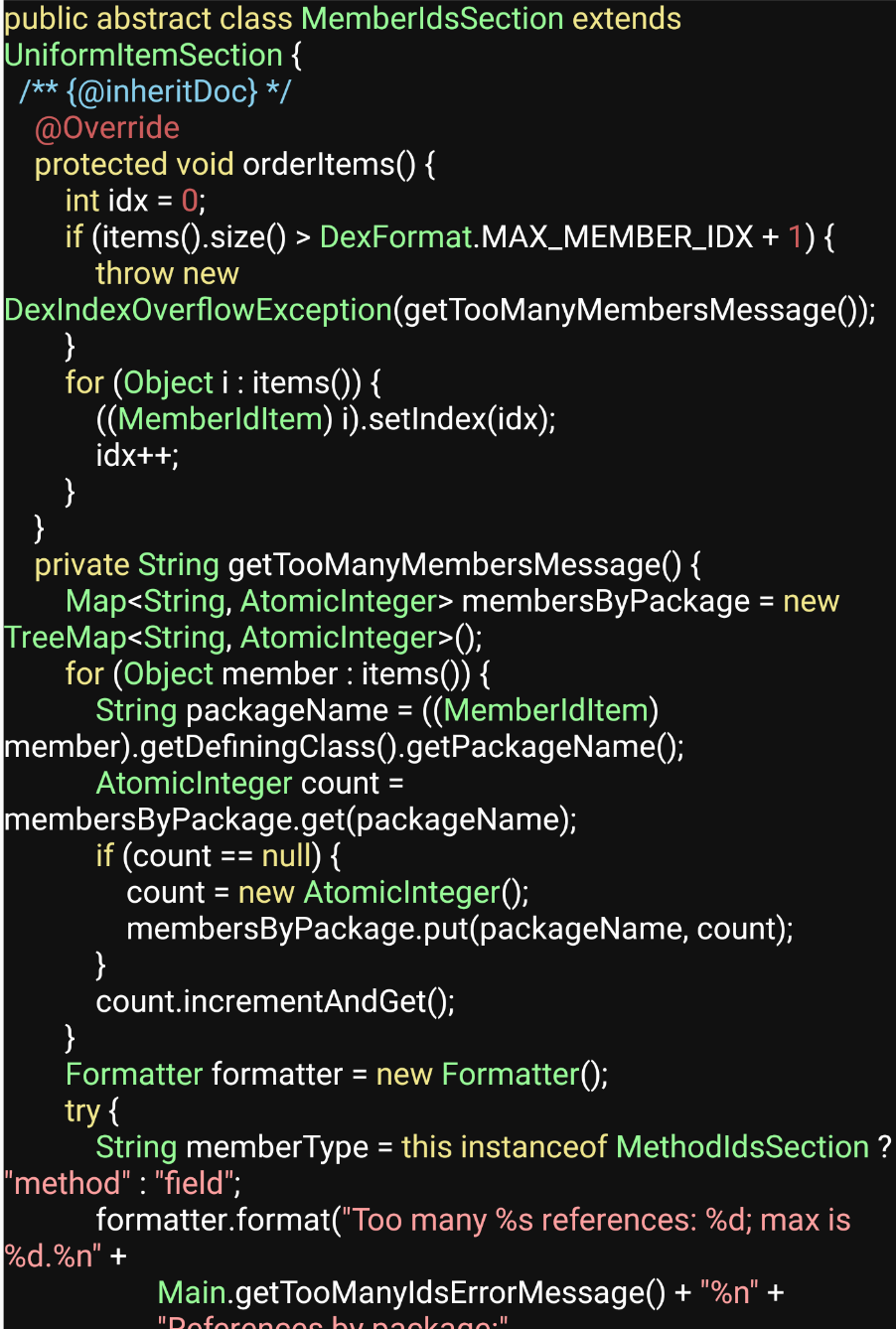
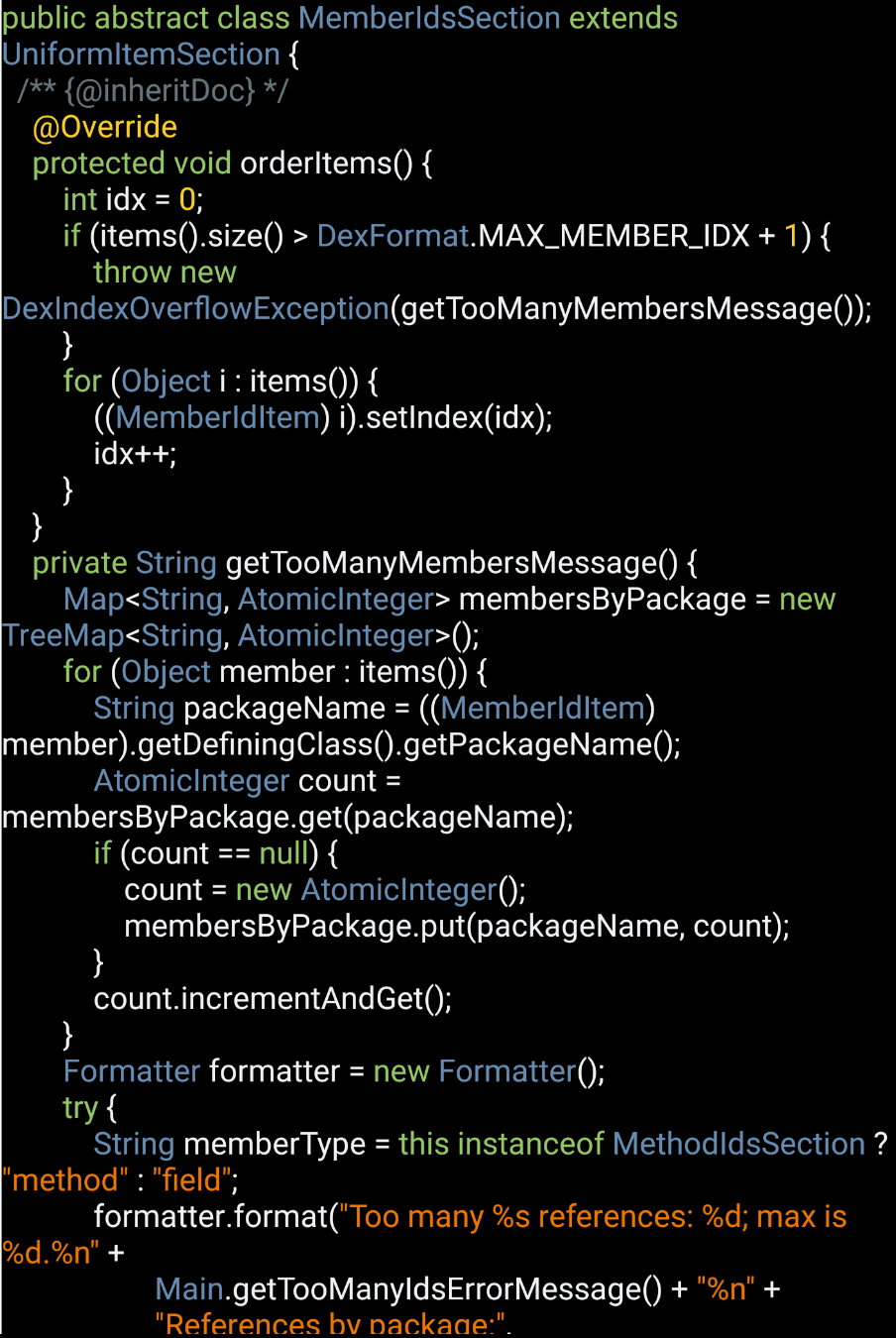
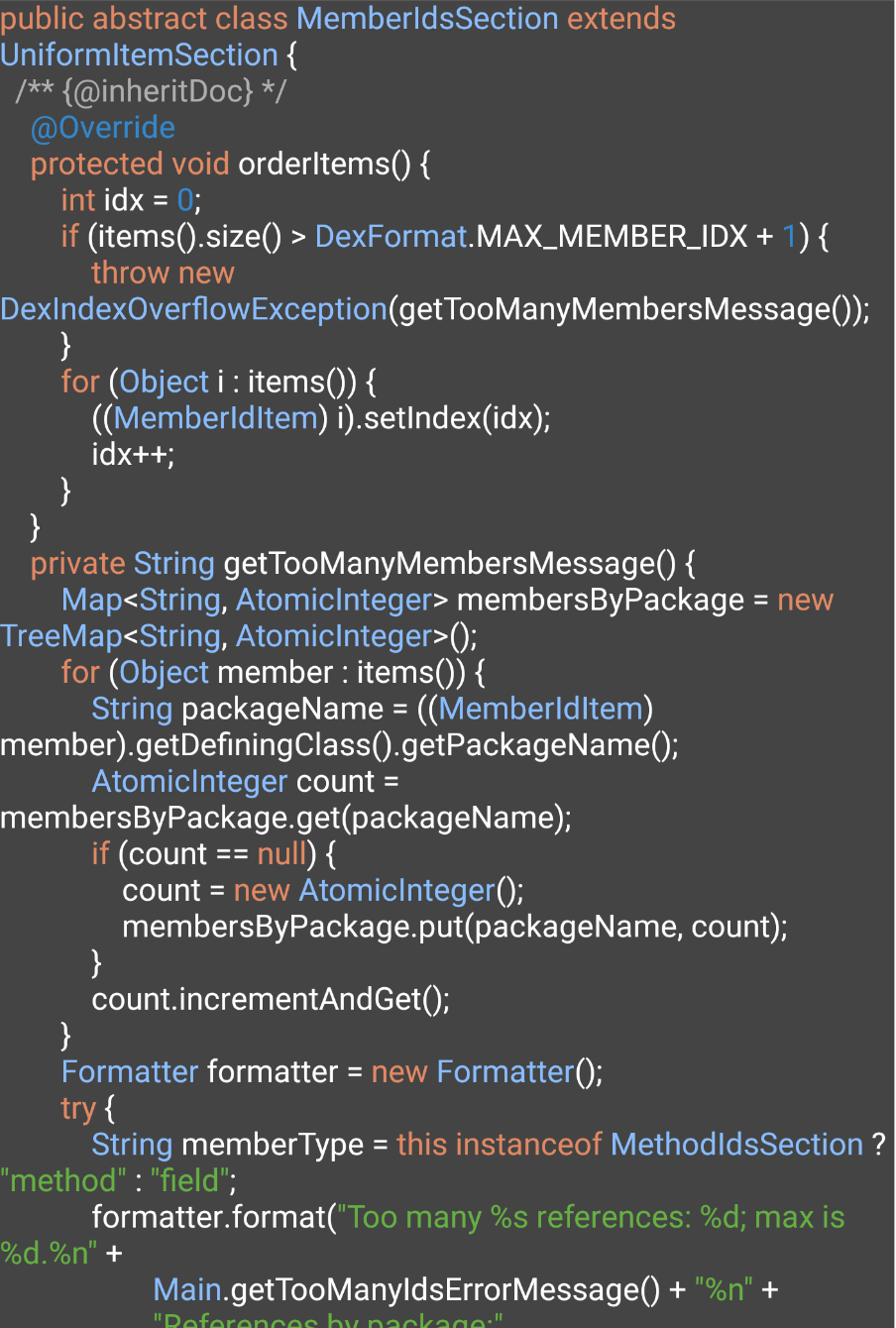
Code HighLight Theme
The lib supports some themes, ThemeDefault, ThemeDesert, ThemeSonsOfObsidian and ThemeSunburst.
| ThemeDefault | ThemeDesert | ThemeSonsOfObsidian | ThemeSunburst |
|---|---|---|---|
 |  |  |  |
You can implement the interface Theme to realize your own theme.
public class CodeHighLightTheme implements Theme {
@Override
public int getBackgroundColor() {
//background color
return 0xffcccccc;
}
@Override
public int getTypeColor() {
//color for type
return 0xff660066;
}
@Override
public int getKeyWordColor() {
//color for keyword
return 0xff000088;
}
@Override
public int getLiteralColor() {
//color for literal
return 0xff006666;
}
@Override
public int getCommentColor() {
//color for comment
return 0xff880000;
}
@Override
public int getStringColor() {
//color for string
return 0xff008800;
}
@Override
public int getPunctuationColor() {
//color for punctuation
return 0xff666600;
}
@Override
public int getTagColor() {
//color for html/xml tag
return 0xff000088;
}
@Override
public int getPlainTextColor() {
//color for a plain text
return 0xff000000;
}
@Override
public int getDecimalColor() {
//color for a markup declaration such as a DOCTYPE
return 0xff000000;
}
@Override
public int getAttributeNameColor() {
//color for html/xml attribute name
return 0xff660066;
}
@Override
public int getAttributeValueColor() {
//color for html/xml attribute value
return 0xff008800;
}
@Override
public int getOpnColor() {
//color for opn
return 0xff666600;
}
@Override
public int getCloColor() {
//color for clo
return 0xff666600;
}
@Override
public int getVarColor() {
//color for var
return 0xff660066;
}
@Override
public int getFunColor() {
//color for fun
return Color.RED;
}
@Override
public int getNocodeColor() {
color for nocode
return 0xff000000;
}
}
License
Copyright 2016 yydcdut
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.