android-percent-support-extend
??android-percent-support?????
?????
- ?????????
- ???
PercentLinearLayout - ????????????
- ??margin??????
- ??padding??????
- ??minWidth , maxWidth , minHeight , maxHeight??????
- ??TextView?Button?EditText?textSize
- ??ScrollView???Linearlayout
- ????View????????????
?????????????????????demo?github??
compile 'com.zhy:percent-support-extends:1.1.1'? ?????
??????????????
-
?????????
-
???
PercentLinearLayout -
???????????????????????
???
app:layout_heightPercent="50%w" app:layout_marginPercent="15%w" app:layout_marginBottomPercent="20%h"
-
????app:layout_textSizePercent??textView?button,editText??textSize
???
<TextView app:layout_textSizePercent="3%h" />
-
?????ScrollView?????????
PercentLinearLayout?????ScrollView????????????????android.R.id.content???(???????????????????????????View???????UNSPECIFIED)? -
??minWidth,maxWidth,minHeight,maxHeight????
???
app:layout_maxWidthPercent app:layout_maxHeightPercent app:layout_minWidthPercent app:layout_minWidthPercent
??????maxHeight????????????????maxHeight?????
-
??padding??????
???
app:layout_paddingBottomPercent="8%w" app:layout_paddingLeftPercent="2%w" app:layout_paddingRightPercent="4%w" app:layout_paddingTopPercent="6%w"
-
???????????????
<ImageView
//...
app:layout_heightPercent="30%sh"
app:layout_widthPercent="30%sh"/>? ?????????
???????????????????? PercentRelativeLayout? PercentFrameLayout?????????????????
layout_widthPercent? layout_heightPercent? layout_marginPercent? layout_marginLeftPercent? layout_marginTopPercent? layout_marginRightPercent? layout_marginBottomPercent? layout_marginStartPercent? layout_marginEndPercent?
???????????????????????????????????????????????????????????????????????????
-
????????????????
??????????200*100?????????????????20%?10%?????????????????????20%???????????10%??????????
-
?????????????????
???????????????
FloatingActionButton?????????????????10%?????? -
?????margin???????
????????margin?????????????????????5%???????????5%?????????5%?
????????????????percent-support-lib????????????????????????????????????????????????????????????2???????????10%w?10%w????????????????????????????
? ??
Android Studio
???????????????android studio???????
dependencies {
//...
compile 'com.zhy:percent-support-extends:1.0.7'
}
????????percent-support-lib??
??????????
com.zhy.android.percent.support.PercentLinearLayout com.zhy.android.percent.support.PercentRelativeLayout com.zhy.android.percent.support.PercentFrameLayout###????? :
- layout_heightPercent
- layout_widthPercent
- layout_marginBottomPercent
- layout_marginEndPercent
- layout_marginLeftPercent
- layout_marginPercent
- layout_marginRightPercent
- layout_marginStartPercent
- layout_marginTopPercent
- layout_textSizePercent
- layout_maxWidthPercent
- layout_maxHeightPercent
- layout_minWidthPercent
- layout_minHeightPercent
- layout_paddingPercent
- layout_paddingTopPercent
- layout_paddingBottomPercent
- layout_paddingLeftPercent
- layout_paddingRightPercent
???????10%w , 10%h , 10% , 10%sw , 10%sh
? ?????
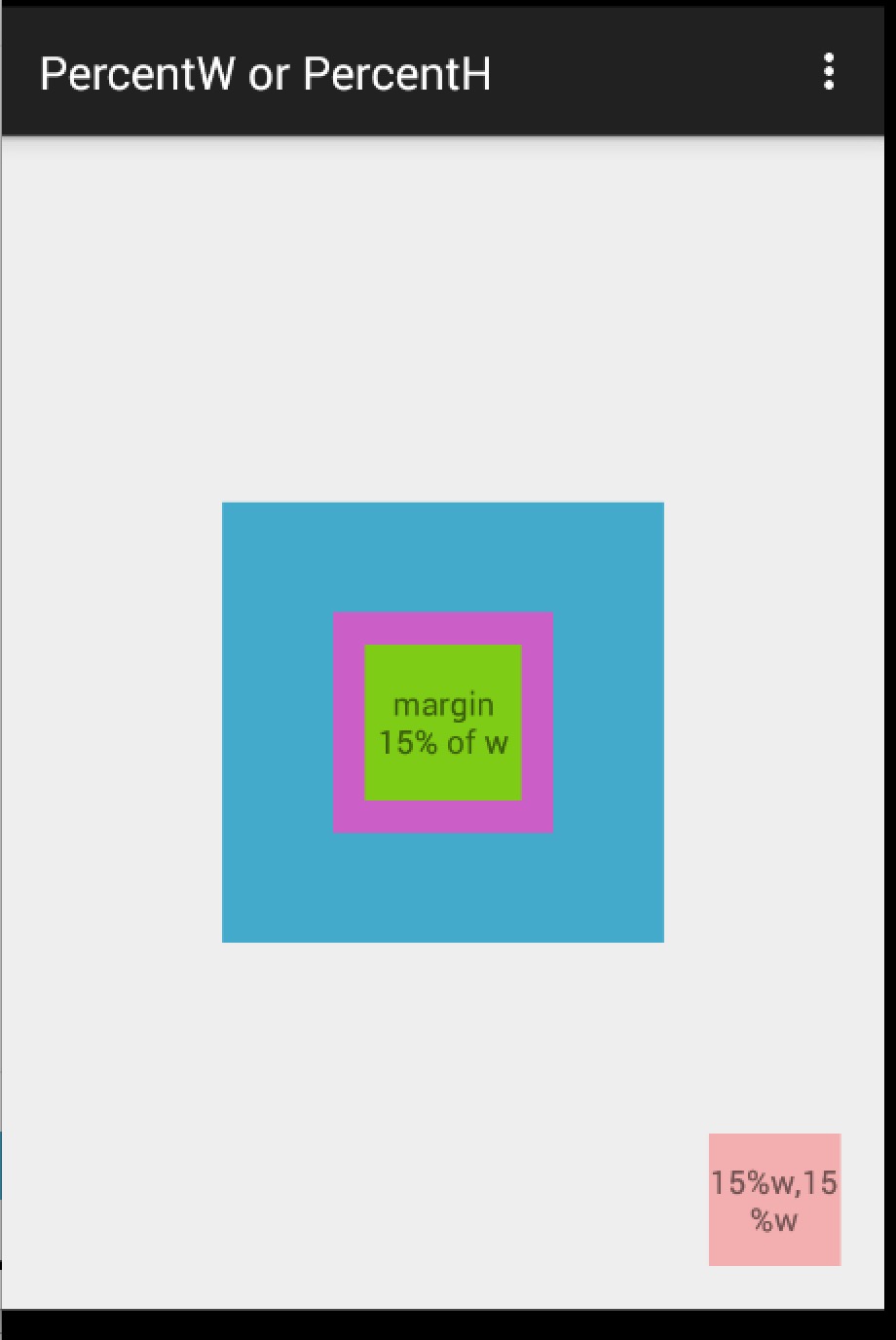
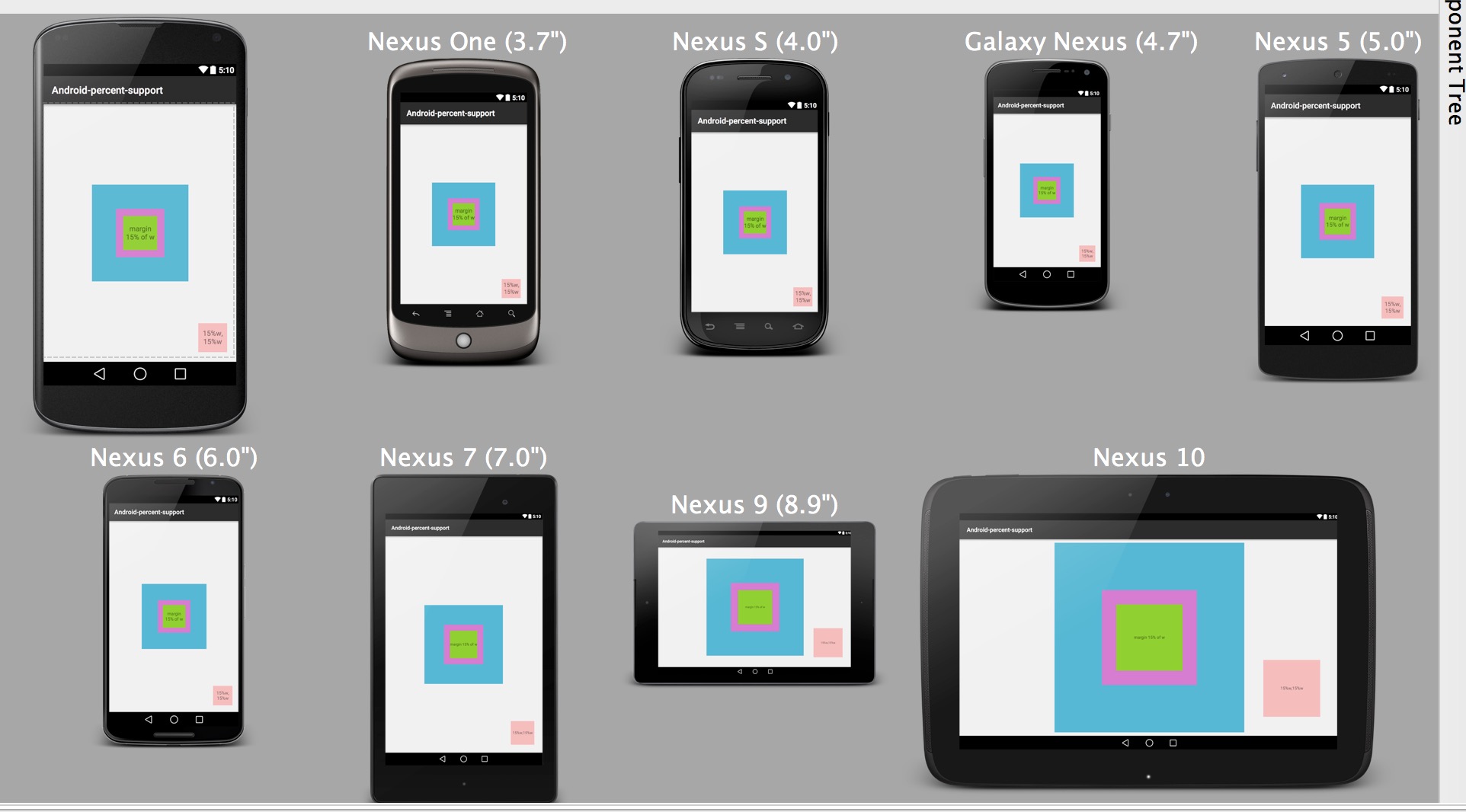
Demo 1 [?????????w,h??]
xml:
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.android.percent.support.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.zhy.android.percent.support.PercentFrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:background="#ff44aacc"
app:layout_heightPercent="50%w"
app:layout_widthPercent="50%w">
<com.zhy.android.percent.support.PercentFrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:background="#ffcc5ec7"
app:layout_heightPercent="50%w"
app:layout_widthPercent="50%w">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#ff7ecc16"
android:gravity="center"
android:text="margin 15% of w"
app:layout_marginPercent="15%w"
/>
</com.zhy.android.percent.support.PercentFrameLayout>
</com.zhy.android.percent.support.PercentFrameLayout>
<TextView android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="bottom|right"
android:background="#44ff0000"
android:gravity="center"
android:text="15%w,15%w"
app:layout_heightPercent="15%w"
app:layout_marginPercent="5%w"
app:layout_widthPercent="15%w"/>
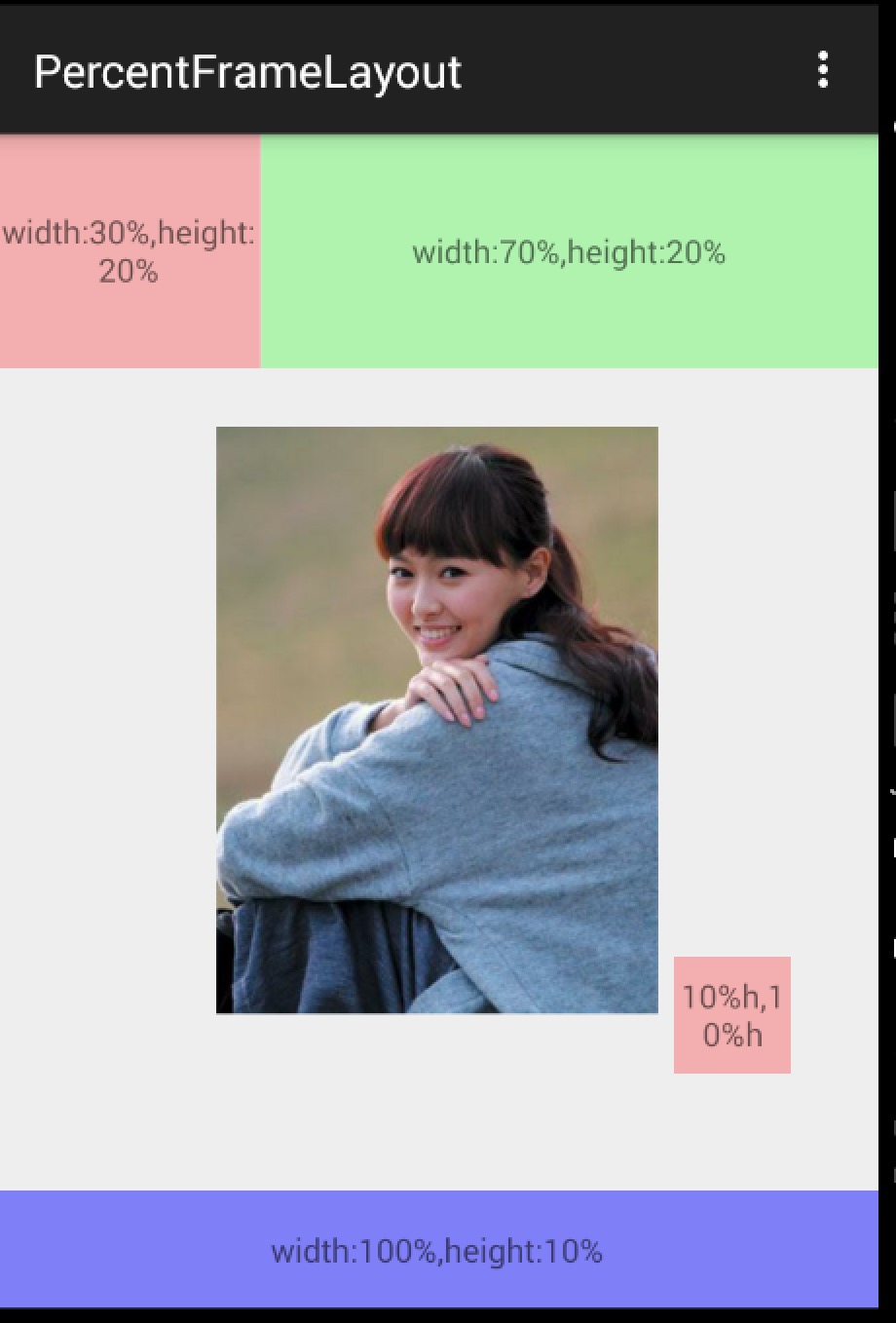
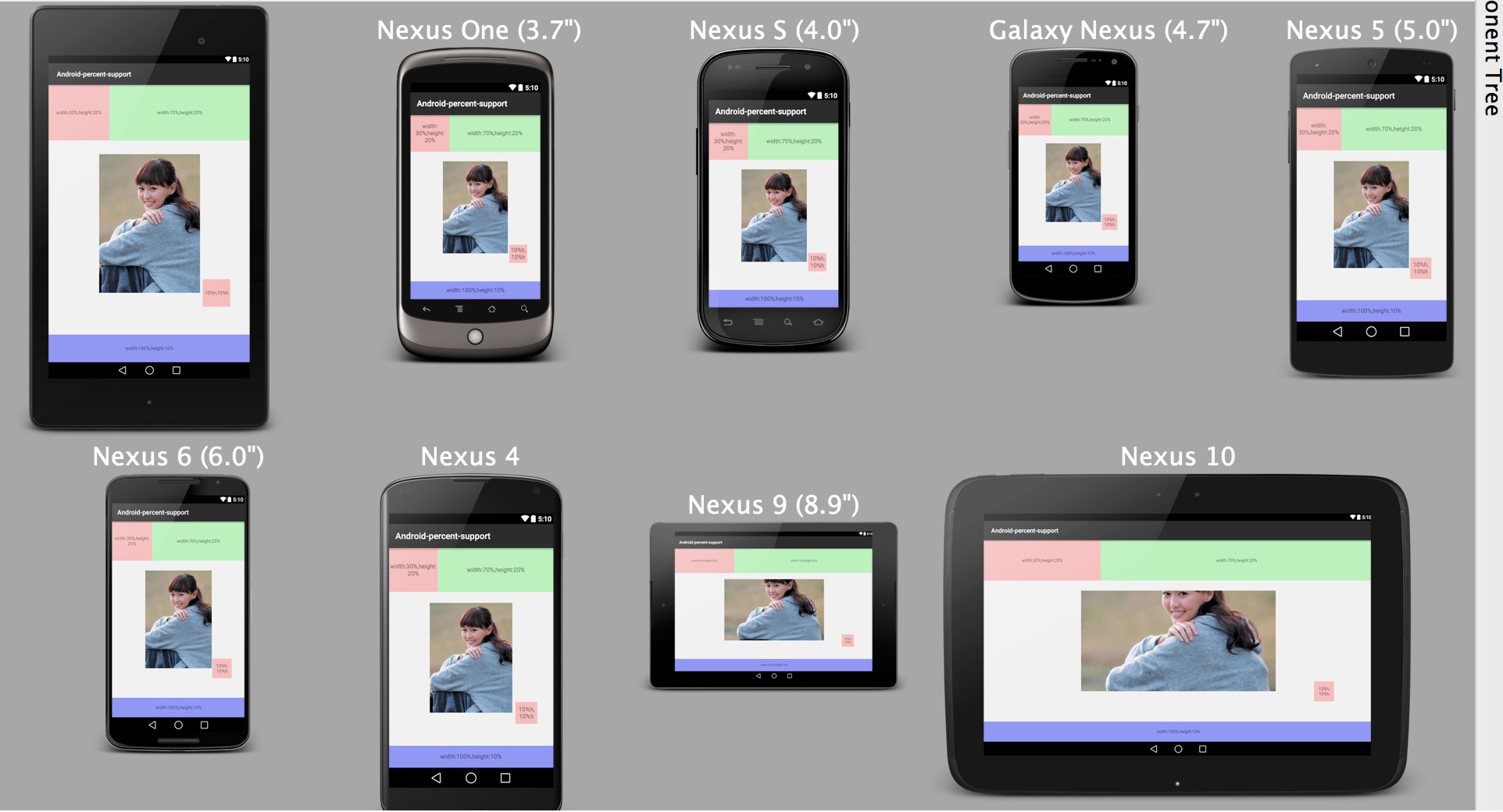
</com.zhy.android.percent.support.PercentFrameLayout> Demo 2 [?????????w,h??]
xml:
<?xml version="1.0" encoding="utf-8"?> <com.zhy.android.percent.support.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_test"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="left|top"
android:background="#44ff0000"
android:gravity="center"
android:onClick="test1"
android:text="width:30%,height:20%"
app:layout_heightPercent="20%"
app:layout_widthPercent="30%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="right|top"
android:background="#4400ff00"
android:gravity="center"
android:text="width:70%,height:20%"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="bottom"
android:background="#770000ff"
android:gravity="center"
android:text="width:100%,height:10%"
app:layout_heightPercent="10%"
app:layout_widthPercent="100%"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:src="@drawable/tangyan"
app:layout_heightPercent="50%h"
app:layout_widthPercent="50%w"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="10%h"
app:layout_widthPercent="10%h"
android:text="10%h,10%h"
android:gravity="center"
android:layout_gravity="bottom|right"
android:background="#44ff0000"
app:layout_marginBottomPercent="20%h"
app:layout_marginRightPercent="10%"/>
</com.zhy.android.percent.support.PercentFrameLayout>
ok?????????????????????????????????????????????????????????????????????????????????????
????????????????TextView??textSize???????????ScrollView??????????ScrollView????????????????????????? PercentLinearLayout?ScrollView???????????? UNSPECIFIED???????????????????????View??????????????????View?????????????????????????????????????????android.R.id.content??????????ScrollView????10%h???????????????????ActionBar?????
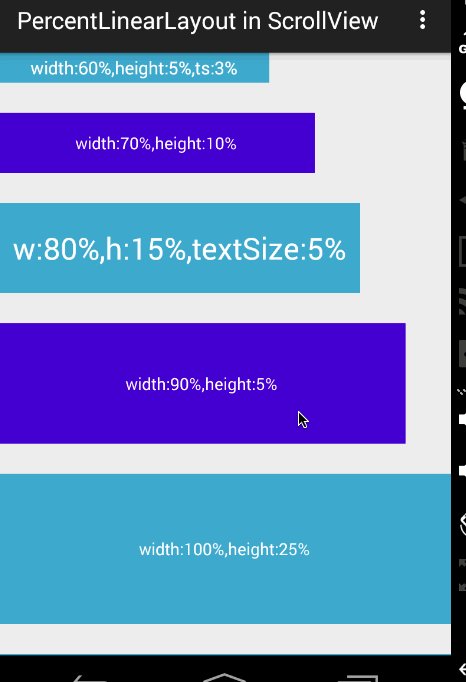
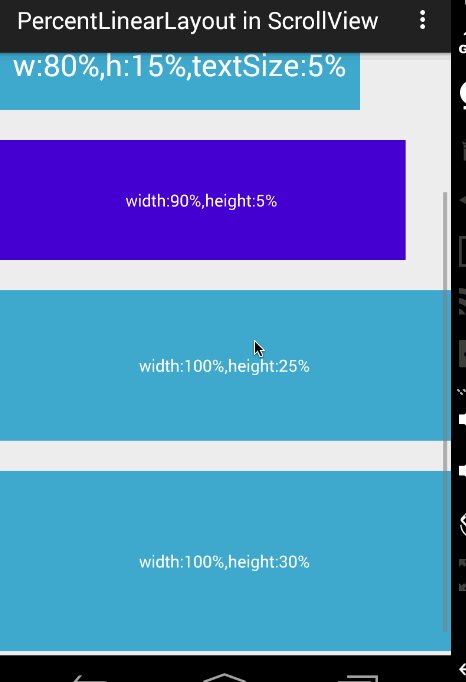
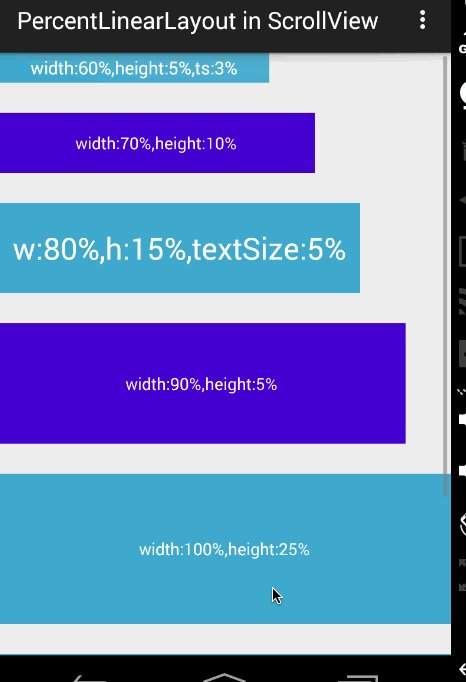
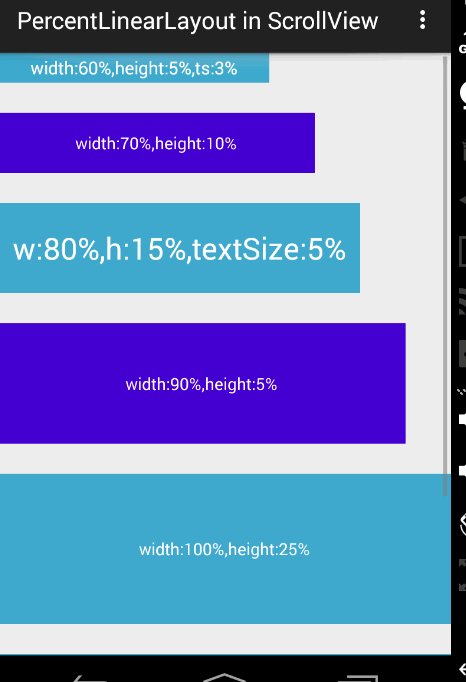
Demo 3 [??textSize?ScrollView]
xml:
<?xml version="1.0" encoding="utf-8"?> <ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.zhy.android.percent.support.PercentLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff44aacc"
android:gravity="center"
android:text="width:60%,height:5%,ts:3%"
android:textColor="#ffffff"
app:layout_heightPercent="5%"
app:layout_marginBottomPercent="5%"
app:layout_textSizePercent="3%"
app:layout_widthPercent="60%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff4400cc"
android:gravity="center"
android:text="width:70%,height:10%"
android:textColor="#ffffff"
app:layout_heightPercent="10%"
app:layout_marginBottomPercent="5%"
app:layout_widthPercent="70%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff44aacc"
android:gravity="center"
android:text="w:80%,h:15%,textSize:5%"
android:textColor="#ffffff"
app:layout_heightPercent="15%"
app:layout_marginBottomPercent="5%"
app:layout_textSizePercent="5%"
app:layout_widthPercent="80%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff4400cc"
android:gravity="center"
android:text="width:90%,height:5%"
android:textColor="#ffffff"
app:layout_heightPercent="20%"
app:layout_marginBottomPercent="5%"
app:layout_widthPercent="90%"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#ff44aacc"
android:gravity="center"
android:text="width:100%,height:25%"
android:textColor="#ffffff"
app:layout_heightPercent="25%"
app:layout_marginBottomPercent="5%"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#ff44aacc"
android:gravity="center"
android:text="width:100%,height:30%"
android:textColor="#ffffff"
app:layout_heightPercent="30%"
app:layout_marginBottomPercent="5%"
/>
</com.zhy.android.percent.support.PercentLinearLayout> </ScrollView> ??????TextView????????5%?????????????PercentLinearLayout?ScrollView??ok~ ??????????????????????????????????????????????
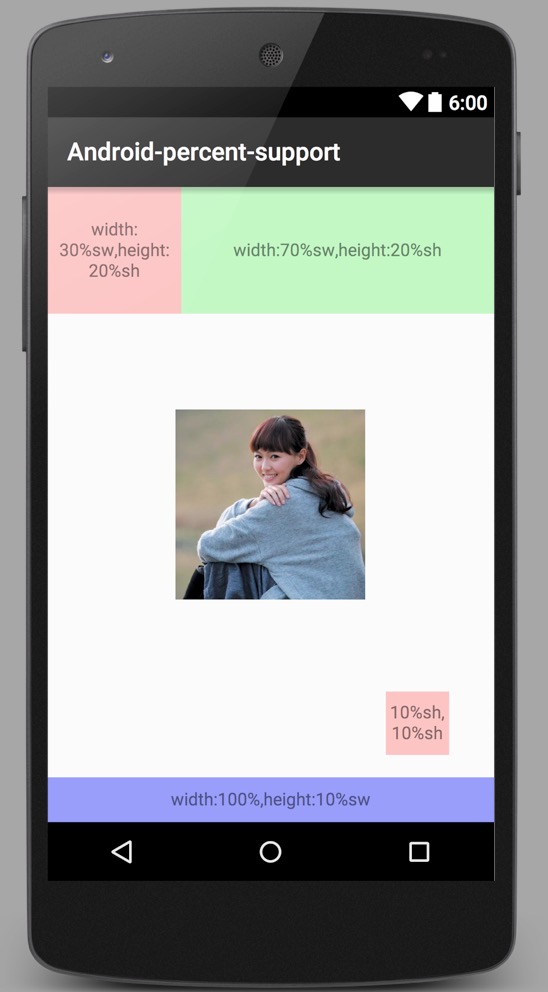
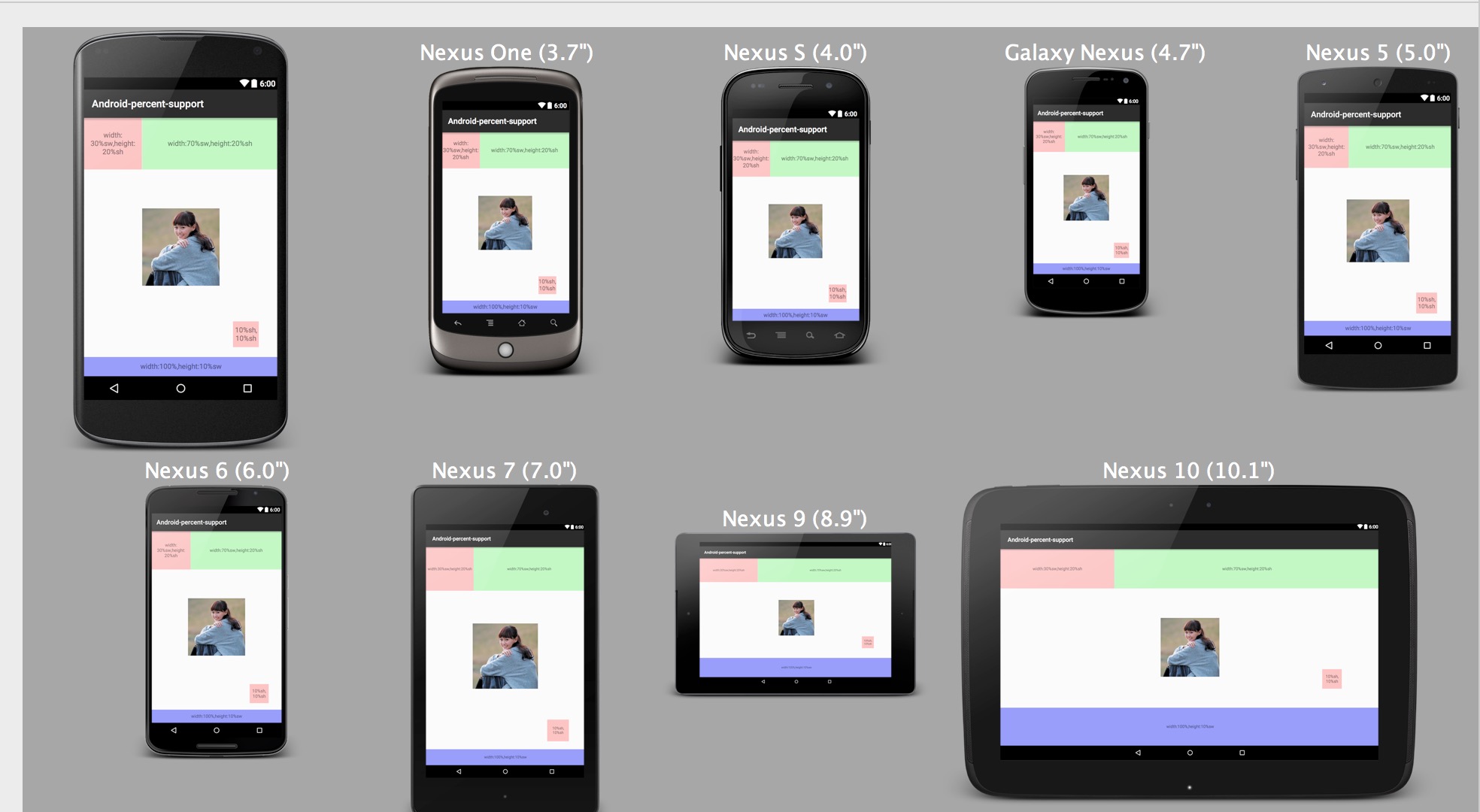
Demo 4 [?????????????]
thx for Sunday~
<?xml version="1.0" encoding="utf-8"?> <com.zhy.android.percent.support.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_test"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="left|top"
android:background="#44ff0000"
android:gravity="center"
android:onClick="test1"
android:text="width:30%sw,height:20%sh"
app:layout_heightPercent="20%sh"
app:layout_widthPercent="30%sw"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="right|top"
android:background="#4400ff00"
android:gravity="center"
android:text="width:70%sw,height:20%sh"
app:layout_heightPercent="20%sh"
app:layout_widthPercent="70%sw"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="bottom"
android:background="#770000ff"
android:gravity="center"
android:text="width:100%,height:10%sw"
app:layout_heightPercent="10%sw"
app:layout_widthPercent="100%"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:src="@drawable/tangyan"
app:layout_heightPercent="30%sh"
app:layout_widthPercent="30%sh"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_heightPercent="10%sh"
app:layout_widthPercent="10%sh"
android:text="10%sh,10%sh"
android:gravity="center"
android:layout_gravity="bottom|right"
android:background="#44ff0000"
app:layout_marginBottomPercent="15%sw"
app:layout_marginRightPercent="10%sw"/>
</com.zhy.android.percent.support.PercentFrameLayout> About me
- ??
- ????
- email: [email protected]
-
??????hongyangAndroid ?????????????????
==> ??????????
Android Percent Support Lib Sample 📐 📐 📐
I made a sample of the new percent support library.
It will be documented soon on android dev website so it's just a proof of concept :)
You can check official docs reference here
This library provide percentage based layouts, horizontal and vertical at the same time.
simple result
complex result

from https://gist.github.com/shekarshine/5458f697c02e5619b0e2
How to use :
just add percent support library to your project
dependencies {
compile 'com.android.support:percent:22.2.0'
}
###Supported Layouts :
####PercentRelativeLayout
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/top_left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="#ff44aacc"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%" />
<View
android:id="@+id/top_right"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/top_left"
android:background="#ffe40000"
app:layout_heightPercent="20%"
app:layout_widthPercent="30%" />
<View
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@+id/top_left"
android:background="#ff00ff22"
app:layout_heightPercent="80%" /> </android.support.percent.PercentRelativeLayout>####PercentFrameLayout
<android.support.percent.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- ... XML CODE --> </android.support.percent.PercentFrameLayout>###Stylable :
- heightPercent
- widthPercent
- marginBottomPercent
- marginEndPercent
- marginLeftPercent
- marginPercent
- marginRightPercent
- marginStartPercent
- marginTopPercent
Pre-requisites
- Android SDK v22
- Android Build Tools v22.0.1
- Android Percent Support Repository v22.2.0
- Android Support v4 Repository v22.2.0
according to the the manifest minsdk is v7 (android 2.1)
####License Mit